안드로이드 스튜디오에서 리사이클러뷰를 구현하는 예제를 정리한다.
RecyclerView는 사용자의 데이터를 리스트 형태로 화면에 표시하는 컨테이너 역할을 한다. 쉽게 설명하자면, 내가 원하는 데이터를 쭈우욱 나열해보 보여준다고 생각하면 편할 것이다. 이를테면 카톡 같다고 하면 되지 않을까.
Recycler View
리사이클러뷰를 구현하려면 아래의 것들을 구현해 주어야 한다.이 항목들은 어느정도 형식이 정해져 있기에 기존 다른 사람들의 코드를 조금씩 수정하여 원하는 결과를 내면 되겠다.
리사이클러뷰의 구성요소를 정리하자면 아래와 같다.
■ ViewHolder : 항목에 필요한 뷰 객체를 가짐
■ Adapter: 항목을 구성하는 역할 담당
■ LayoutManager : 항목을 배치, 리스트 형태의 출력을 담당
(추가) ItemDecoration : 항목을 꾸미는 역할
1. Bundle.gradle추가
이번에는 binding을 사용하기 때문에 bundle.gradle에 아래와 같이 추가를 해준다. 이로서 바인딩을 사용 가능하게 한다.


바인딩에 대한 간략한 설명은 아래 링크 참조
https://doompa.tistory.com/249?category=1018988
2. 레이아웃 작성
이제 리사이클러뷰에 쓰일 두 개의 레이아웃을 작성해준다. 하나는 메인이 되는 레이아웃이고, 하나는 메인이 되는 레이아웃에 들어갈 아이템으로 쓰일 것이다.
우선 메인 레이아웃을 사진과 같이 작성한다.
1. 메인 레이아웃(activity_main.xml)

중요한 점은 RecyclerView라는 태그를 사용한다는 것과 아이디 값을 준다는 것이다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.recyclerview.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center">
</androidx.recyclerview.widget.RecyclerView>
그리고 서브 레이아웃을 작성한다.
2. 서브 레이아웃(activity_item.xml)

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dp"
android:background="@color/purple_500">
<TextView
android:id="@+id/item_text_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAlignment="center"
android:textSize="16sp"
android:textStyle="bold" />
</androidx.constraintlayout.widget.ConstraintLayout>
이 역시 ID값을 주는게 중요하다. 또한 나중에 해당 레이아웃이 메인 레이아웃에 어떻게 들어가는지 확실히 보기 위해 배경 색을 지정해 주었다.
텍스트 뷰는 데이터를 담는 역할을 할 것이다.
3. Adapter 작성
이제 어댑터를 코틀린 클래스로 구현한다. 어댑터는 위에서 설명한 것처럼 항목을 구성하는 역할을 하는데, 여기서는 데이터를 받아와 그것을 각 바인딩 객체에 할당하는 역할을 할 것이다.
*중간중간 에러 표시가 뜨면 Alt + Enter를 눌러준다.
1. 어뎁터 작성(MyAdapter.kt)

코드는 거의 똑같이 따라 쓰면 된다. 여기서 주의할 점이라고 한다면, 바인딩할 이름을 명확히 지정하는 것 정도. 그리고 내가 정의한 MyAdapter클래스에 어떤 datas를 넘길까 하는 정도이다.
8번째 줄 : 뷰 홀더를 정의한다. 화면에 띄울 목록의 각 요소는 뷰 홀더 객처로 정의된다.
11번째 줄 : RecyclerView는 ViewHolder를 새로 만들 필요가 있을 때마다 이 매서드를 호출하게 된다. 이 메서드는 ViewHolder와 그것에 연결된 View를 생성 및 초기화한다.
15번째 줄 : 이 메서드는 받아온 데이터를 뷰 홀더 레이아웃과 연결한다. 즉 서브 레이아웃을 바인딩 한 후, 해당 레이아웃의 텍스트뷰에 데이터의 값을 넣는다.
18번째 줄 : 서브로 만든 xml레이아웃의 itemTextView라는 ID의 텍스트뷰의 텍스트를 data[position]으로 변경한다. 여기서 position은 리사이클러뷰의 각 항목마다 1씩 증가하며 할당된다고 보면 된다. 아직 datas는 정의하지 않았다
.
22번째 줄 : 리사이클러뷰 항목의 총 요소 개수를 반환한다. 여기서는 이후 만들 datas리스트의 크기를 반환하여 요소 개수를 말해준다.
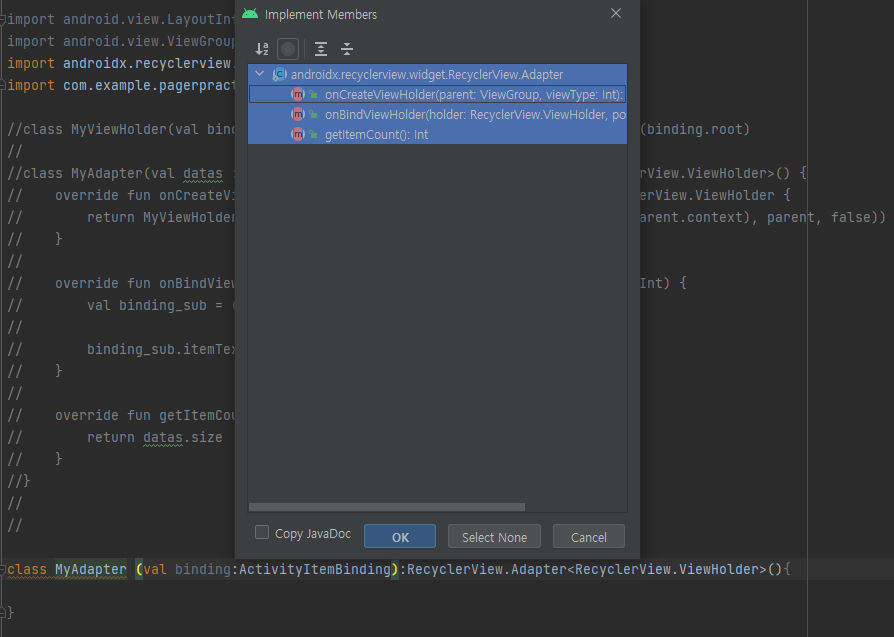
이를 쉽게 작성하기 위해서 class MyAdapter(넘겨올 데이터):RecyclerView.Adapter<RecyclerView.ViewHolder>()까지 작성한 후 alt+enter를 눌르면 필요한 함수들을 알아서 작성해준다.

여기서 엔터를 누르면 필요한 함수들을 작성해주기에 쉽게 어뎁터를 만들 수 있다.
class MyViewHolder(val binding: ActivityItemBinding) :RecyclerView.ViewHolder(binding.root)
class MyAdapter(val datas :MutableList<String>): RecyclerView.Adapter<RecyclerView.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
return MyViewHolder(ActivityItemBinding.inflate(LayoutInflater.from(parent.context), parent, false))
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
val binding_sub = (holder as MyViewHolder).binding
binding_sub.itemTextView.text = datas[position]
}
override fun getItemCount(): Int {
return datas.size
}
}
4. 메인 액티비티 작성
마지막으로 간략한 메인 액티비티를 작성한다. 메인 액티비티의 역할은
1. activity_main.xml을 화면에 띄운다.
2. 어뎁터로 넘길 데이터를 만든다.
3. activity_main에 리사이클러뷰를 띄운다.
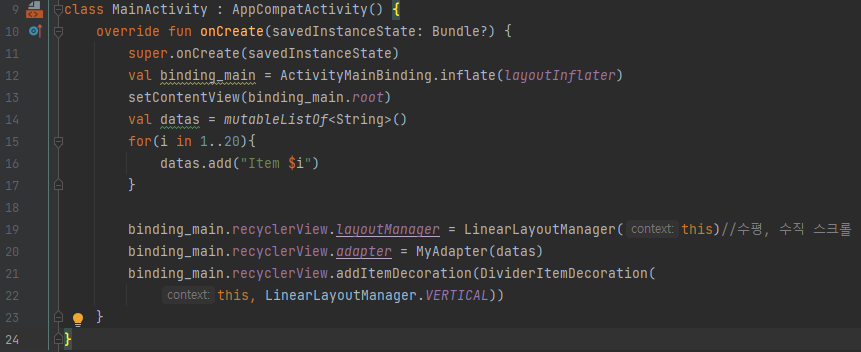
메인 엑티비티 작성(MainActivity)

14번째 줄 : 어뎁터로 넘길 데이터를 작성한다. 스트링형 리스트를 빈 리스트로 만들었다. 만약 다른 정보를 넘기고 싶다면, 정보를 담은 클래스를 만들어 클래스의 리스트로 설정하면 될 것이다.
15번째 줄 : 반복문을 이용해 데이터에 문자열을 넣는다.
19번째 줄 : 항목을 배치하는 방법을 설정한다. LinearLayoutManager로 설정하면 수평이나 수직 스크롤 배치가 가능하다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.DividerItemDecoration
import androidx.recyclerview.widget.LinearLayoutManager
import com.example.pagerpractice.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding_main = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding_main.root)
val datas = mutableListOf<String>()
for(i in 1..20){
datas.add("Item $i")
}
binding_main.recyclerView.layoutManager = LinearLayoutManager(this)//수평, 수직 스크롤
binding_main.recyclerView.adapter = MyAdapter(datas)
binding_main.recyclerView.addItemDecoration(DividerItemDecoration(
this, LinearLayoutManager.VERTICAL))
}
}
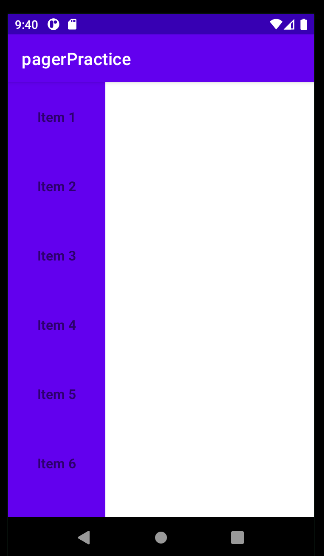
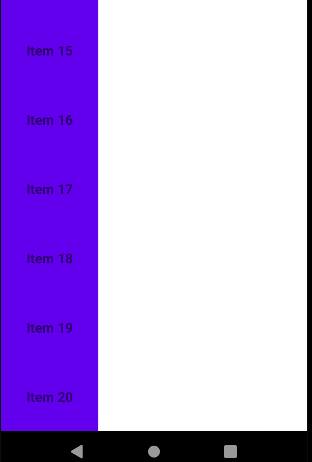
리사이클러뷰 결과
결론적으로 아래 사진과 같은 리사이클러뷰가 탄생하였다.


위 사진을 보면 알 수 있는 것이, activity_item에서 작성한 요소들이 반복적으로 메인 레이아웃에 담겨있다는 것이다. 그 끝은 datas.size만큼이다.
이로서 스크롤이 가능한 리사이클러뷰의 기본을 만들게 되었다.
'컴퓨터 > 안드로이드' 카테고리의 다른 글
| [안드로이드] 커스텀 버튼 만들기(상태 드로어블)/이미지 버튼 (0) | 2022.06.21 |
|---|---|
| [안드로이드/코틀린] 코틀린 배열과 리스트 정리, 배열과 리스트 차이점 (0) | 2022.06.08 |
| [안드로이드/코틀린] 코틀린 변수와 형변환 한 방 정리 (0) | 2022.06.07 |
| [안드로이드 스튜디오] 레이아웃에 다른 레이아웃 추가(addView, binding 사용하기) (0) | 2022.05.01 |
| [안드로이드 스튜디오] binding을 사용하자, binding사용법 간단 정리 (0) | 2022.04.30 |




댓글