addView 사용
오늘은 레이아웃에 다른 레이아웃을 넣는 코드를 정리하도록 하겠습니다. 이번 코드는 binding과 addView를 이용하였습니다. 사실 처음 공부 방향은 inflate를 이용하는 것이었는데, 내용을 정리하던 중, 굳이 내가 하려는 작업에 inflate를 사용하기보다는 새로운 기술인 binding을 사용하는 것이 더욱 나을 것 같다는 생각에 binding으로 정리하게 되었습니다.
1. activity_main.xml
우선 화면에 가장 우선 띄울, 즉 코틀린 코드에서 setContentView를 할 메인 엑티비티입니다. 이번 예제에서 바인딩을 사용하기에 위 링크를 참조해 sync를 해줍시다.

12번째 줄 : LinearLaout의 내부에 mainLayout이라는 id를 가진 linearLayout를 생성해줍니다. 이 레아아웃 내에 다른 xml의 레아이웃을 넣을 것입니다.
다른 xml의 레이아웃이 제대로 담기는 것을 확인하기 위해 크기를 300dp x 300dp로 설정해 줍니다. 만약 정상적으로 레이아웃이 이 레이아웃에 담긴다면 크기에 맞춰져 들어와야 할 것입니다.
18번째 줄 : TextView를 만들어 리니어레이아웃 내부에 넣습니다. 이 텍스트는 다른 레아이웃이 들어올 때 어느 위치로 해당것이 들어오는지, 즉 요소들의 우선순위를 확인할 수 있게 해 줍니다.
23번째 줄 : 더욱 정밀한 확인을 위해 리니어 레이아웃 외부에도 텍스트를 넣어줬습니다.
(복사 붙여넣기용 코드)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:context=".MainActivity"
android:orientation="vertical"
android:layout_gravity="center"
android:gravity="center">
<LinearLayout
android:id="@+id/mainLayout"
android:gravity="center"
android:layout_width="300dp"
android:layout_height="300dp"
android:orientation="vertical">
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="main activity's text"/>
</LinearLayout>1. activity_children.xml
다음으로 메인의 레이아웃에 담길 요소를 담고있는 activity_children.xml을 만들어줍니다.

7번째 줄 : 해당 레이아웃과 메인의 레이아웃의 구별을 위해 배경색을 지정해줍니다.
9번째 줄 : 해당 xml의 LinearLayout을 메인의 레이아웃에 담았을 때 자식 요소는 어떻게 처리되는지 보기 위해 TextView를 만들어줍니다. 보기 편하게 중앙 가운데로 정렬하였습니다.
(복사 붙여넣기용 코드)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/children_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/purple_500"
android:orientation="vertical">
<TextView
android:paddingTop="50dp"
android:id="@+id/children_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Wrold"
android:textColor="@color/white"/>
</LinearLayout>
MainActivity.kt
마지막으로 해당 xml파일들을 이용할 코틀린 코드를 작성하겠습니다.

11, 12번째 줄 : 바인딩을 이용해 아까 만든 두 xml 파일을 객체화합니다.
13번째 줄 : bindingMain을 뷰로 설정합니다. 즉, 에뮬레이터를 켜면 bindingMain이 뜨게 설정합니다.
14번째 줄 : bindingMain의 mainLayout(ID이름입니다.)에 addview를 이용하여 bindingSub의 childrenLayout(ID이름입니다.)를 넣습니다. 이 방법으로 레이아웃에 다른 레이아웃을 넣을 것입니다.
(복사 붙여넣기용 코드)
package com.example.inflater
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.inflater.databinding.ActivityChildrenBinding
import com.example.inflater.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val bindingMain = ActivityMainBinding.inflate(layoutInflater)
val bindingSub = ActivityChildrenBinding.inflate(layoutInflater)
setContentView(bindingMain.root)
bindingMain.mainLayout.addView(bindingSub.childrenLayout)
}
}
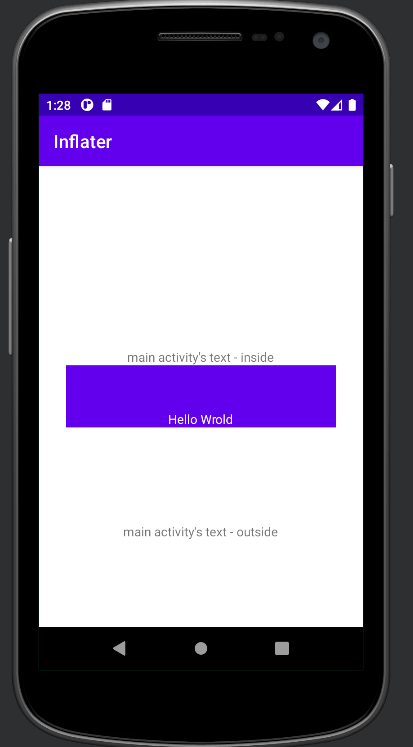
결과 확인

안드로이드 스튜디오 에뮬레이터로 결과를 확인하면 위와같은 결과를 얻을 수 있습니다.
결과를 보면 우선 text가 우선 나온 것을 확인 할 수 있습니다. 이것이 시사하는 바는, 우선 addView를 하게 되면 해당 요소는 마지막으로 들어가게 된다는 것입니다.
게다가 보라색 영역이 300dpX300dp에 맞춰 들어간 것을 볼 수 있습니다.(이 300dp중 일정 부분은 텍스트가 가져갔습니다.) 이 보라색 영역 리니어 레이아웃은 matchParent설정을 했었습니다. 즉, 들어간 레이아웃은 컨테이너 역할을 하는 레이아웃을 parent로 인식하여 크기가 변화하였습니다.
결론적으로 이로서 binding과 addView를 이용해 아주 간단하게 레이아웃에 다른 레이아웃을 넣을 수 있게 되었습니다.
'컴퓨터 > 안드로이드' 카테고리의 다른 글
| [안드로이드] 커스텀 버튼 만들기(상태 드로어블)/이미지 버튼 (0) | 2022.06.21 |
|---|---|
| [안드로이드/코틀린] 코틀린 배열과 리스트 정리, 배열과 리스트 차이점 (0) | 2022.06.08 |
| [안드로이드/코틀린] 코틀린 변수와 형변환 한 방 정리 (0) | 2022.06.07 |
| [안드로이드 스튜디오] 리사이클러뷰 구현하기(간단 설명) (0) | 2022.05.07 |
| [안드로이드 스튜디오] binding을 사용하자, binding사용법 간단 정리 (0) | 2022.04.30 |




댓글