자바스크립트 변수 선언
자바스크립트(이하 js)에서는 세 가지의 변수 선언 방식을 지원한다. 바로 var, let, const가 그것이다. 이중 let과 const는 ES6에서 추가되었다.
그렇담 세 가지 방식은 어떻게 다를까?
JS - var
var로 선언한 변수는 그 값이 언제든 바뀔 수 있으며 동일한 이름으로 재선언이 가능하다.
다만 재선언이 가능하다는 특징 때문에, 유연하지만 변수명을 남용하여 문제가 발생할 여지가 크기에 사용을 잘 하지 않으며, const나 let으로 사용하는 추세이다.
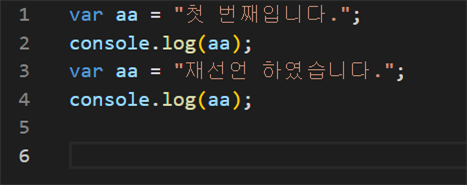
var 사용 예시


3: aa를 재선언한다. 그러나 컴파일러는 어떠한 에러 메시지도 발생시키지 않고 정상적으로 작동한다.
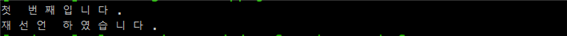
결과를 보면 재선언 및 재할당 된 변수의 값 역시 정상적으로 출력됨을 확인할 수 있다.
+ var의 경우 호이스팅이 된다. 이 의미는 var aa = 3이라고 하면, aa가 3으로 초기화되기 전에 js 최상단에서 자동으로 선언이 되고 그 값으로 undefinded가 할당되는 것이다.
JS - let
var과 비슷하나 변수의 재선언이 불가능하다. 그러나 변수에 값을 재할당 하는 것은 가능하다.
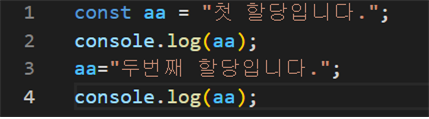
let 사용 예시


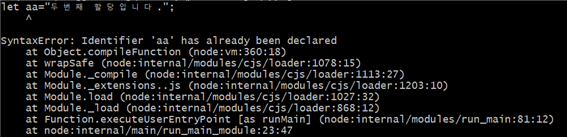
let 사용 예시2

3: 이미 1번째 줄에서 선언된 aa변수에 값을 재할당한다.
결과를 보면 재할당이 정상적으로 이루어진 것을 볼 수 있다.
JS - const
const는 변수의 재선언, 재할당이 모두 불가능하다. 즉, 값을 바꾸지 않을 변수에 사용된다고 볼 수 있다.
정리하자면 let과 const의 차이는 immutable여부라고 할 수 있다.
const사용 예시


정리
var의 경우 왠만하면 사용하지 않도록 한다.
let과 const는 변수의 재선언이 불가능하다.
let과 const의 차이는 변수의 재할당이 가능하냐 불가능하냐이다.
'컴퓨터 > 웹 : JS' 카테고리의 다른 글
| [Node.js] express 시작하기 (node.js 다운로드, npm, express) (0) | 2023.01.06 |
|---|---|
| [Node.js] 해시의 이해, 해시로 비밀번호 생성 (0) | 2022.11.28 |
| [JS]자바스크립트 객체 정리/변수 키값 (0) | 2022.11.11 |
| [JS] 자바스크립트 데이터 타입 정리 (0) | 2022.11.09 |
| [JS]자바스크립트로 엘리먼트 생성, 추가, 삭제하기 (0) | 2021.11.09 |



댓글