컴퓨터/웹 : JS
[JQuery] 한방 정리/JQuery 사용법
도도새 도
2023. 5. 29. 09:08
선택자
- 요소 선택자:
$("element")(예:$("div"),$("p")) - 클래스 선택자:
$(".class")(예:$(".red"),$(".my-class")) - 아이디 선택자:
$("#id")(예:$("#my-id")) - 속성 선택자:
$("[attribute]")(예:$("[name]"),$("[data-value]")) - 자식 선택자:
$("parent > child")(예:$(".container > .item")) - 후속 선택자:
$("element + sibling")(예:$("h2 + p")) - 형제 선택자:
$("element ~ sibling")(예:$("ul ~ p")) - 필터 선택자:$(”element:양식필터) (예: $(”input:submit”))
반환값은 해당 하는 요소들을 담은 jQeury객체. 인덱스 (ex [0])로 접근하면 실제 DOM 객체를 얻을 수 있다.(*$('div')[0])**
$("p").filter(":even").css("color","red").end()
.filter(":odd").css("color","green")짝수번째 요소에 대하여 css적용 한다. 그리고 필터링을 초기화한다(end()) 그리고 다시 홀수 번째 요소에 대해 css를 적용한다.
메서드
선택 관련
- .eq(index) : 선택한 요소 중 지정한 인덱스 요소선택
- .first() : 선택한 요소 중 첫번째에 해당하는 요소 선택
- .last() : 선택한 요소 중 마지막에 해당하는 요소 선택
- find(하위요소) : 선택한 요소 중 조건에 맞는 요소를 찾음
$("ul").find("li")"ul" 요소의 모든 "li" 하위 요소를 선택합니다.
- .children() : 선택한 요소의 자식 요소를 선택함
- .parent() : 선택한 요소의 부모 요소를 선택함
- .siblings() : 선택한 요소의 형제 요소들을 선택함
- .next() : 선택한 요소의 다음 형제 요소 선택
- .prev() : 선택한 요소의 이전 형제 요소 선택
- add() : 문서 객체 추가 선택
let list = $(”h1”).add(”h2)
let list2 = $(”h1, h2”);
list == list2 //true속성 관련
- .attr() : 속성과 관련된 작업 실행, 선택한 문서 객체에 속성 추가 가능
- .attr(name, value)
- attr(name, callback)
- .attr(object)
- .attr(name)//해당 속성에 접근
- .removeAttr(name) : 선택한 요소의 name 속성 제거
$(document).ready(()=>{
let obj = {
value:"this is new value!",
}
let a = $('input').attr(obj);
})- .val() : 선택한 요소의 값을 가져오거나 설정
- .text() : 선택한 요소의 텍스트 콘텐츠를 가져오거나 설정
- .prop() : 선택한 요소의 프로퍼티(checekd, disabled 등)를 가져오거나 설정
- .html() : 선택한 요소의 내부 HTML을 설정하거나 반환, 해당 요소의 내부 HTML을 완전히 대체
- is() : 선택한 요소가 해당 특징을 가지는지 확인(속성, 클래스명 등)
<div>
<h1>Hello</h1>
<h1>Hi</h1>
<h1>Bye</h1>
</div>
-------
$(document).ready(()=>{
let htmlString;
htmlString = $('div').html();
console.log(htmlString);
/*
아래 형태의 문자열
<h1>Hello</h1>
<h1>Hi</h1>
<h1>Bye</h1>
*/
let html = $.parseHTML(htmlString);//문자열 html을 html로 변환
$(html).css('background-color', 'red');
$('div').append(html); //htmlString을 넣어도 됌...그러나 스트링에는 css적용 불가
})

$(document).ready(()=>{
$('h1').html("<input>");
})//h1태그의 내부 html을 input으로 변경클래스 관련
- .addClass(’className’) : 선택한 요소에 클래스 속성 삽입
- .removeClass(’className’) : 선택한 요소의 해당 클라스 속성 삭제
<input type="text" value="123">
$(document).ready(()=>{
let a = $('input').attr('value')
console.log(a);//123
})CSS 관련
- .css() : css와 관련된 기능 수행
- .css(name, value)
$('h1').css('background-color', 'red');- .css(name, callback)
<h1>Hello</h1> <h1>Hi</h1> <h1>Bye</h1> $(document).ready(()=>{ const colors = ['red', 'yellow', 'green']; $('h1').css('background-color', (index)=>colors[index]); })- .css(object)

제이쿼리 컬렉션 관련
- each(callback) : 선택된 요소에 대해 반복 작업을 수행
$('h1').each((idx, ele)=>{
$(ele).html(`${idx}`)//hi태그의 innerHTML값을 각각 0, 1, 2...로 변환
})- filter(selector) : 선택된 요소에 대해 필터링 작업 수행
- filter(selector) : selector에 해당하는 요소만 남긴다.
- filter(callback) : 콜백함수 실행, 리턴값이 true인 요소만 남긴다
- 가능한 파라미터
index: 현재 요소의 인덱스를 나타내는 정수 값입니다.element: 현재 요소를 나타내는 DOM 요소입니다.
$("li").filter(function() { return $(this).text().length >= 5; }); - 가능한 파라미터
- .length() : 컬렉션에 포함된 요소 개수 반환
- .slice(start, end) : 컬렉션에서 지정된 범위의 요소들 선택, end는 선택 범위에서 제외됌
변환 관련
- $.parseXML(string) : 해당 문자열을 xml로 변환
- $.parseHTML(string) : 해당 문자열을 html로 변환
- $.parseJSON(string) : 해당 문자열을 JSON으로변환
$(document).ready(()=>{ var xml = ''; xml += "<friends>" xml += " <friend>"; xml += " <name>홍길동</name>"; xml += " </friend>" xml += "</friends>"; var xmlData = $.parseXML(xml); })
문서 객체 생성/삭제
- .remove() : 선택한 요소 삭제
- .empty() : 선택한 요소 내부를 비움
$(document).ready(()=>{
$('button').on('click',()=>{
$('div').remove();
})
})버튼을 클릭시 div태그 삭제. div내부 요소도 함께 삭제한다.
- $(A).appendTo(B) : A를 B내부의 마지막에 추가
- $(A).prependTo(B) : A를 B의 내부의 처음에 추가
- $(A).insertAfter(B) : A를 B의 뒤에 추가
- $(A).insertBefore(B) : A를 B의 뒤에 추가
<div style="border:1px solid red;">
<h1>Hello</h1>
</div>
---------------
$(document).ready(()=>{
const newTag = $("<h2> new h2 Tag <h2>");
newTag.appendTo($('div'));
})
$(document).ready(()=>{
const newTag = $("<h2> new h2 Tag <h2>");
newTag.insertAfter($('div'));
})

- $(A).append(B) : B를 A의 내부 마지막에 추가
- $(A).prepend(B) :B를 A의 내부 처음에 추가
- $(A).after(B) : B를 A의 앞에
- $(A).before(B) : B를 A의 뒤에 추가
- .clone() : 요소 복사
*내부 요소까지 함께 추가, 복사된다.
const newTag = $("<button></button>", {
type:'button'
}).text("button Hi");이러한 형태로 태그를 생성할 때, 객체 형식으로 쉽게 속성을 설정 가능하다.
이벤트
- $(selector).on(eventType, [childSelector], [data], [handler]) : 이벤트 핸들러를 등록
selector: 이벤트 핸들러를 연결할 요소를 선택하는 선택자입니다.eventType: 연결할 이벤트의 종류를 나타내는 문자열입니다. 예를 들어, "click", "mouseover", "keydown" 등의 이벤트 유형을 사용할 수 있습니다.childSelector(선택사항): 선택자를 사용하여 특정 자식 요소에서 발생한 이벤트만 처리하도록 지정할 수 있습니다. 이는 이벤트 위임을 구현하는 데 유용합니다.data(선택사항): 이벤트 핸들러에 전달할 추가 매개변수입니다. 이 매개변수는 이벤트 객체의data속성을 통해 접근할 수 있습니다.handler: 이벤트가 발생했을 때 실행할 함수 또는 이벤트 핸들러입니다.eventType 설명 click 요소를 클릭할 때 발생합니다. dblclick 요소를 빠르게 두 번 클릭할 때 발생합니다. mouseover 요소 위로 마우스를 움직일 때 발생합니다. mouseout 요소를 벗어날 때 발생합니다. focus 요소가 포커스를 받을 때 발생합니다. blur 요소가 포커스를 잃을 때 발생합니다. keydown 키보드의 키를 누를 때 발생합니다. keyup 키보드의 키를 뗄 때 발생합니다. submit 폼 요소가 제출될 때 발생합니다. change 입력 요소의 값이 변경될 때 발생합니다. select 텍스트 영역 내의 텍스트가 선택될 때 발생합니다. scroll 요소 내용이 스크롤될 때 발생합니다. load 요소(예: 이미지, 동영상)가 로드될 때 발생합니다. unload 페이지가 언로드될 때(뒤로가기 등) 발생합니다. resize 창 크기가 조정될 때 발생합니다. error 요소(예: 이미지)가 로드되지 못했거나 오류가 발생했을 때 발생합니다.
마우스 오버시 배경색을 빨간색으로 바꾸며, 마우스 아웃시 배경색 삭제한다.$(document).ready(()=>{ const evtObj = { 'mouseover':()=>$('h1').css('background-color', 'red'), 'mouseout':()=>$('h1').css('background-color', ''), } $('button').on(evtObj) })<ul id="myList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
$(document).ready(()=>{```위 코드는 위임 방식이다.- 이벤트 위임 장점
- 메모리 사용 감소: 개별적인 이벤트 핸들러를 각 자식 요소에 등록하는 것보다 메모리 사용을 줄일 수 있습니다. 이벤트 핸들러를 하나의 상위 요소에만 등록하기 때문에 메모리 사용이 효율적입니다.
- 동적 요소 지원: 동적으로 추가되거나 제거되는 요소에 대해서도 이벤트를 처리할 수 있습니다. 상위 요소에 이벤트 핸들러를 등록하면 새로운 자식 요소들이 추가되어도 해당 이벤트를 처리할 수 있습니다.
- 코드 유지보수 향상: 이벤트를 하나의 핸들러로 관리하기 때문에 코드 유지보수가 용이합니다. 새로운 자식 요소가 추가되더라도 추가적인 이벤트 핸들러를 등록할 필요가 없습니다.
- *Event delegation(위임) : 이벤트 처리를 위해 이벤트를 부모 요소에게 위임하는 방식
- #myList의 자식요소인 li에 대해서만 클릭 이벤트 핸들러를 등록한다.
$('#myList').on('click', 'li', function(event) { console.log($(this).text()); }); })- $(selector).off(eventType, handler) : 이벤트를 제거
eventType: 제거할 이벤트 타입을 지정합니다. 예를 들어,'click','keydown','customEvent'등의 이벤트 타입을 사용할 수 있습니다. 여러 개의 이벤트 타입을 동시에 제거하려면 공백으로 구분하여 나열할 수 있습니다.handler(선택사항): 제거할 이벤트 핸들러 함수입니다. 특정 핸들러만 제거하고자 할 때 사용됩니다. 생략하면 지정된 이벤트 타입에 대해 등록된 모든 핸들러가 제거됩니다.
- .triegger(eventType [, extraParameters ]) : 전달된 이벤트를 강제로 발생
eventType: 발생시킬 이벤트의 종류를 나타내는 문자열입니다. 예를 들어, "click", "mouseover", "customEvent" 등의 이벤트 유형을 사용할 수 있습니다.extraParameters(선택사항): 이벤트 핸들러에 전달할 추가 매개변수입니다. 이 매개변수는 이벤트 객체의data속성을 통해 접근할 수 있습니다.
$('#myButton').on('click', function(event, data) {
console.log('Button clicked!');
console.log('Additional parameter:', data);
});
$('#myButton').trigger('click', 'Hello, World!');on으로 이벤트 핸들러 등록. 이 이벤트 핸들러에서는 전달된 데이터를 출력.
trigger로 click이벤트를 발생시키며 Hello, World라는 매개변수를 이벤트 핸들러로 전달.
- .preventDefault() : 기본 이벤트를 제거(ex: 폼 제출, 앵커태그로 주소이동)
- .stopPropagation() : 이벤트 전달 제거
제이쿼리 ui
제이쿼리에 사용 가능한 플로그인인 jQuery UI이 있다. 이를 이용하면 제이쿼리로 각종 UI를 쉽게 만들 수 있다. 이 플러그인은 jQuery를 기반으로 작동하며, 웹 애플리케이션에 상호작용성과 시각적 요소를 추가하는 데 사용된다.
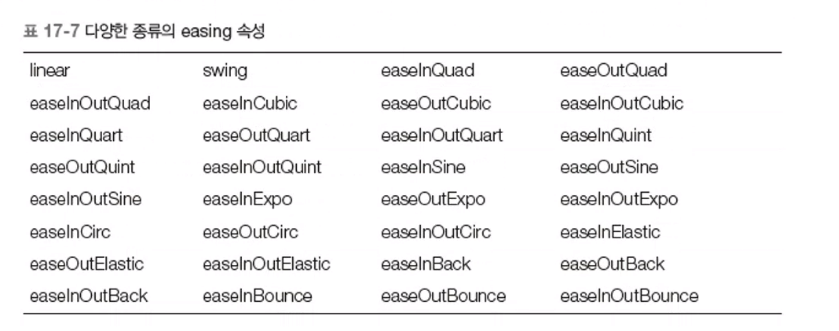
아래 사이트를 확인하면 각 이펙트별 사용법과 효과를 확인할 수 있다.
또한 기본적으로 존재하는 Jquery의 메소드를 오버라이딩 하는 경우가 있는데, addClass()의 경우가 그러하다.
기본적인 class를 넣는 작업을 하지만, 거기에 duration과 이펙트 효과를 추가할 수 있다.
$(document).ready(()=>{
$(function(){
$(".a").hover(function(){
$(this).addClass('hi', 1000);
}, function(){
$(this).removeClass('hi', 1000);
})
});
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<div class="box">박스</div>
<select class="selection" name="" id="">
<option value="linear">linear</option>
<option value="swing">swing</option>
</select>
<button type="button" class= "selectBtn">버튼</button>
</head>
<body>
</body>
</html>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script>
$(document).ready(()=>{
$(function(){
$(".selectBtn").on('click', ()=>{
const easing = $(".selection").val();
console.log(easing);
$('.box').addClass('red', 1000, easing);
$('.box').removeClass('red', 1000, easing);
})
});
})
</script>
<style>
div{
width:100px;
height:100px;
}
.red{
background-color: red;
}
</style>

각종 메소드
이징에 따른 효과를 확인하는 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">박스</div>
<button type="button" class= "selectBtn">버튼</button>
<select name="" id="selection">
<option value="linear">linear</option>
<option value="swing">swing</option>
<option value="easeInQuad">easeInQuad</option>
<option value="easeOutQuad">easeOutQuad</option>
<option value="easeInOutBounce">easeInOutBounce</option>
<option value="easeInOutBounce">easeInExpo</option>
</select>
</body>
</html>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script>
$(document).ready(()=>{
$(function(){
$(".selectBtn").on('click', ()=>{
const easing = $("#selection").val();
console.log(easing);
$('.box').addClass('red', 1000, easing, function(){
$(this).removeClass('red', 1000, easing);
});
})
});
})
</script>
<style>
div{
width:100px;
height:100px;
}
.red{
background-color: red;
position: relative;
}
</style>