[JS]객체 배열에서 특정 요소 찾기(find, findIndex, filter 함수)//객체 배열 처리
JS 객체 배열 특정 요소 찾기
새로운 프로그래밍 언어를 배운다는 것은 늘 헷갈린다. 다른 언어에서 하던 같은 동작을 하는 것을 원하더라도, 심지어 메서드 이름이 같더라도 동작하는 방식이 다르니 사용하는 방식도 늘 다르다.
그렇기에 자주 쓸 것 같은 자바 스크립트의 메서드는 하나하나 정리해놓으려 한다. 이전에 C++ STL의 각 메서드를 정리해 놓았던 점이 내 자신에게 꽤나 도움이 되었다고 느끼기 때문이다. 머릿속에 모든 방법을 다 넣을 수는 없지만, 적어도 내가 정리했다는 사실을 기억하기에 서치 시간이 꽤나 줄어든다는 장점을 느꼈다!
findIndex함수
자바스크립트 배열에서 인덱스를 찾고자 할 때 쓰는 함수는 findIndex함수이다. 이는 배열의 메서드이다. 콜백 함수에 내가 원하는 식을 직접 세울 수 있으므로 객체 배열의 처리에도 편하게 쓸 수 있다.
arr.findIndex(callback(element, index, array)[, thisArg])
callback : 3개의 인수를 취하여, 각 배열에 대해 실행할 함수이다. 즉, 배열의 각 요소를 순회하며 각 요소에 대해 이 함수를 실행한다. 결과 값이 true일 경우 그 인덱스를 출력하고, 배열의 길이가 0이거나 true를 반환하는 경우가 없으면 -1을 반환한다.
element : 배열에서 처리중인 현재 요소이다. 즉, 현재 확인중인 배열의 요소이다.
index : 처리중인 현재 요소의 인덱스이다.(생략 가능)
array : findIndex 함수가 호출된 배열이다.(생략 가능)
thisArg : 콜백을 실행할 때 this로 사용할 객체이다.(생략 가능)
find 함수
find함수는 배열 내에서 원하는 요소를 찾는다. 즉, 객체 배열이라면 특정 객체를 찾을 수 있다. 이 역시 findIndex함수와 같이 콜백 함수의 리턴 값이 true인 것을 반환한다. 첫 번째 요소를 반환한다는 특징을 가진다.
arr.find(callback(element, index, array), thisArg)
callback : 3개의 인수를 취하여, 각 배열에 대해 실행할 함수이다. 즉, 배열의 각 요소를 순회하며 각 요소에 대해 이 함수를 실행한다. 결과 값이 true일 경우 그 인덱스를 출력하고, 배열의 길이가 0이거나 true를 반환하는 경우가 없으면 undefined를 반환한다.
element : 배열에서 처리중인 현재 요소이다. 즉, 현재 확인중인 배열의 요소이다.
index : 처리중인 현재 요소의 인덱스이다.(생략 가능)
array : find 함수가 호출된 배열이다.(생략 가능)
thisArg : 콜백을 실행할 때 this로 사용할 객체이다.(생략 가능)
하는데, 만약 true인 값이 여러개일 경우 그 요소들이 배열에 담겨 반환되게 된다.
filter함수
앞서 find함수는 결과값을 하나만 리턴한다. 즉 제일 처음 찾은 요소를 반환한다. filter함수는 이와 다르게 여러 값을 배열의 형태로 출력해준다. 리턴값이 없을 경우 빈 배열을 반환한다.
arr.filter(callback(element, index, array), thisArg)
메서드의 대한 설명은 위의 두 함수와 같다. 다만 filter함수는 케이스를 통과하는 경우가 없다면 빈 배열을 반환한다.
JS 배열에서 요소 찾기 예시
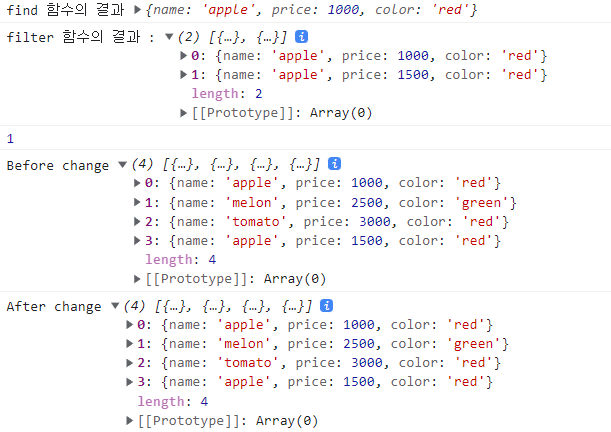
결과값 :