[블로그] 티스토리 블로그 서식 적용! 글을 이쁘게 꾸미기
티스토리 블로그 서식
안녕하세요. 이 글을 검색해서 오신 분들이면 다들 블로그를 운영하고 계시겠지요? 게다가 아마 저보다 멋진 블로그를 가지고 계실 거라고 생각합니다.(부럽습니다.)
오늘은 티스토리블로그에서 글을 꾸미는 방법, 제목을 꾸미는 방법, 즉 서식을 만들어 적용하는 방법에 대해서 알아보겠습니다. 여기서, 서식을 미리 만들어서 저장해놓는 이유는 매번 글을 쓸 때마다 글을 꾸미려면 너무나 힘들기 때문입니다.
참고로 제가 지금 작성한 윗쪽 제목 등등, 색이 들어간 대부분은 서식을 이용해서 적용한 것입니다.
블로그 서식 1.
설정-서식관리

서식을 적용하려면 우선 블로그 설정으로 들어가서, 왼쪽 서식 관리 란으로 들어갑니다. 거시서 창이 뜨면 새 글쓰기를 눌러줍니다. 그럼 블로그 포스팅 하는 것과 비슷한 화면이 뜨게 될 것입니다. 거기서 서식 쓰기 버튼을 눌러줍니다.

블로그 서식 2.
이제 서식을 작성할 차례입니다. 간단한 html과 CSS를 안다면 무난하게 서식을 작성할 수 있을 것입니다. 만약 모른다 하더라도 걱절 할 필요 없습니다.
만약 나만의 서식을 만들어 티스토리에 적용하고 싶다면 "인라인 스타일 CSS"이라는 검색어로 검색을 하셔서 직접 만들어 비교해보시면 됩니다.
그것도 힘들다면 걱정 할 필요 없습니다. 오늘 제가 만든 간단한 서식 들을 공유할 것이기 때문입니다. 게다가 만약 원하는 것이 있다면 댓글 달아주시면, 제가 만들어 보도록 하겠습니다.
글쓰기-기본모드->HTML

포스팅 화면 같은 곳에서 기본모드를 누르고 HTML을 눌러주면 됩니다. 그러면 이제 HTML을 작성하며 CSS를 적용할 수 있는 화면으로 넘어가게 됩니다.
HTML과 CSS는 아주 간략하게 설명하자면 웹상에서 사용하는 프로그래밍 언어(비슷한 것)이라고 할 수 있습니다.
블로그 서식 3.

이제 블로그 서식을 직접 작성 할 수 있게 됩니다. 여기서 원하는 서식을 작성해 원하는 제목으로 저장해 놓고 나중에 블로그 포스팅을 할 때 직접 쓰시면 됩니다.
만약 지금 당장 무언가 적용해 보고 싶다고 하시는 분들을 위해 제가 작성한(사용하는) 서식 몇 개를 공유하도록 하겠습니다. 사용하고 싶다면, 위에서 설명한 곳에 들어가 아래 코드를 복사붙여넣기 하면 됩니다.
서식 1번

<h1 style="border-left: 20px solid #bdb2ff; border-right: 20px solid #bdb2ff; background-color: #f8f9fa; padding: 15px; text-align: center; font-weight: bold;" data-ke-size="size26">제목</h1>
<h2 style="padding: 5px; border-left: solid 20px #ffc6ff; border-bottom: solid 10px #ffc6ff; font-size: 25px; font-weight: bold;" data-ke-size="size26">소제목</h2>
<p data-ke-size="size16">내용1</p>
<h2 style="padding: 5px; border-left: solid 20px #ffc6ff; border-bottom: solid 10px #ffc6ff; font-size: 25px; font-weight: bold;" data-ke-size="size26">소제목2</h2>
<p data-ke-size="size16">내용1</p>
<h2 style="padding: 5px; border-left: solid 20px #ffc6ff; border-bottom: solid 10px #ffc6ff; font-size: 25px; font-weight: bold;" data-ke-size="size26">소제목3</h2>
<p data-ke-size="size16">내용1</p>
서식 2번

<div style="border-left: 8px solid #6b705c; background-color: #f2f2f1; padding: 10px; padding-left: 20px;">가나다</div>
서식 3번

<div style="style=border-style: solid; border-width: 15px; background-color: #eeeeee; padding: 10px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
서식 4번

<div style="text-align: center;">
<h1 style="display: inline-block; border-bottom: dotted 8px #ffb703;">가나다</h1>
</div>
블로그 서식 4.
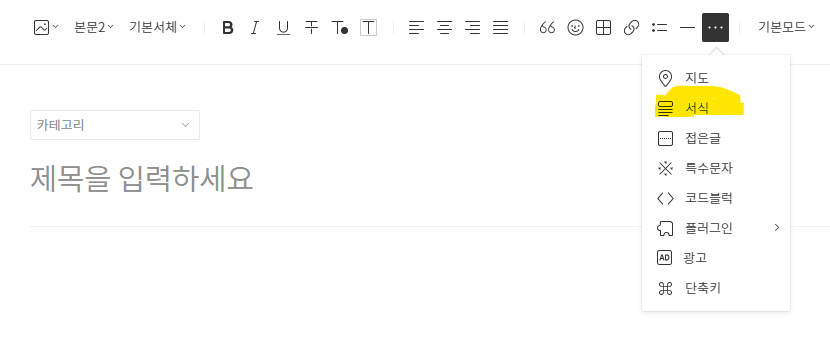
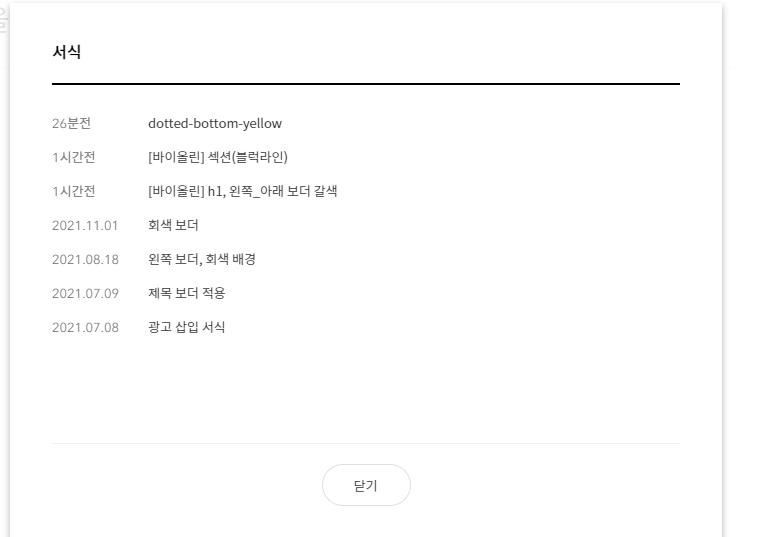
자, 다들 서식 저장까지 잘 하셨나요? 그럼 이제 실제 블로그 포스팅에 적용해 보도록 해요. 우선 적용을 확인하려면 글 작성을 해보아야겠죠? 포스팅 작성을 누르신 후, 상단 오른쪽의 ...을 눌러 서식을 눌러줍니다.


그럼 위 사진처럼 저장되어있는 다양한 서식이 나오게 됩니다. 이제 자신이 저장한 이름을 클릭해서 서식을 불러와 사용하면 됩니다. 티스토리 블로그 서식 적용 생각보다 참 간단하죠?
마무리
앞서 말했듯이, HTML과 CSS에 익숙하지 않은 사람이 많을 것입니다. 사실 저 역시 마찬가지지만, 저는 해당 분야를 공부해야 하는 사람이므로, 익숙해 질 필요가 있습니다.
그러므로 만약 자신이 원하는 서식이 있는데 만들지 못할 것 같을 경우 댓글을 달아주세요. 제가 한번 도전해 보도록 하겠습니다. 이상으로 티스토리 블로그 서식 적용 방법에 대해서 알아봤습니다. 감사합니다.